This is a serious topic. It affects people with disabilities, web design agencies, and website owners. Ask yourself this question:
“How often does government decrease regulation?”
Yah…pretty much never. While this may not be at the forefront of your mind now, most likely there will eventually be some form of government regulation related to accessibility on websites. Much more than currently exists. Once that snowball starts rolling downhill, companies will be forced to become compliant (and fast). Web designers will follow suit.
First – what is “accessibility”
In America we have something called the ADA (Americans with Disabilities Act). Have you ever noticed the braille writing on public restroom signs (maybe not)? Or how most buildings have wheelchair ramps? Or the closed captioning (cc) icon when you watch publicly broadcasted tv? Those are examples of how the ADA plays out in the tangible world.
It’s a good law, but outdated. Consider the level of digitization the globe has experienced in the last 10 years. Governments don’t move as fast.
“The digital side of accessibility law has been left in the dust. For now.”
How does accessibility apply to web design?
Braille and wheelchair ramps are easy visuals. But what about digital accessibility? Think about it like this; if you’re blind, deaf, or physically unable to use a keyboard/mouse/smart phone you interact with online content very differently than the average user. Websites are by default designed for the average user. If a website isn’t designed to be used by the small amount of individuals who have accessibility challenges…well…right now they’re out of luck.
Examples to make it personal
Susan is deaf, 25 years old, and loves video
Susan has been watching public broadcasting for years and has been able to enjoy her favorite shows thanks to closed captioning. These days Susan, like most 25 year olds, finds herself preferring the video content on Youtube, Facebook, and Netflix. Sadly, the overall percentage of closed captioning on those domains is underwhelming. Sorry Susan.
Mary is blind and loves Ubering to a pizza joint
Mary enjoys taking an Uber to the pizza place down the road. She reads the braille menu and orders whatever she wants. One day Mary couldn’t get an Uber. She tried calling for pick up (no one answered). So she decided to order delivery online. Mary’s smart phone doesn’t turn a website menu into braille; it has a screen reader that makes it audible. But not surprisingly this small ma and pa pizza joint didn’t invest in a site capable of working with screen readers for blind people. Mary can’t order.
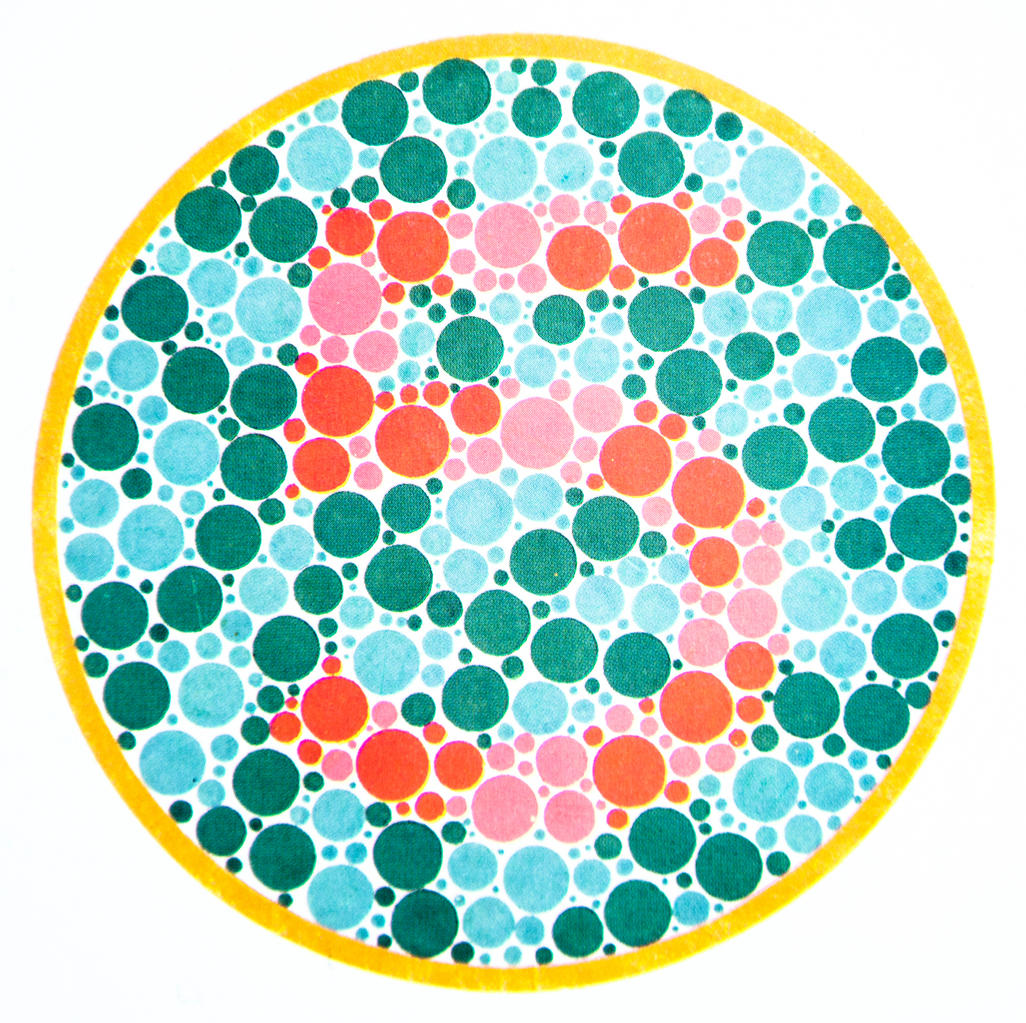
Todd is color blind and needs to pay his medical bill online
Too bad the web design company that made the bill pay site Todd is using chose a color palette that makes it impossible for someone who’s color blind to make sense of where anything’s at. Have you ever thought of that? Probably not.
Are there currently any legal guidelines?
I’m the owner of a web design agency, not a lawyer, BUT, the federal Americans with Disabilities Act (ADA) does require certain businesses to make accommodations for people with disabilities. But, historically the ADA has for the most part only been enforced when accessibility has been tangible – not digital (even though practically the difference is disappearing).
When it comes to website accessibility there are simply no clear, codified, guidelines on how to make a website legally compliant. At least for now.
Compliance aside, consider the implications
You may not have to worry about accessibility compliance on your site, but maybe you should. For a number of reasons. Consider the following:
- The actual person with a disability who is unable to interact with your site.
- Your brand’s reputation.
- Missed opportunities as users disengage with your site and brand.
- Legal liabilities (lawsuits).
- Development cost on a short timeline when compliance is mandated.
Steps to take now
If you own a web design/development company the first thing you need to do is become aware that digital accessibility is even a thing.
From there, you’ll probably end up taking slow steps to implement it one version at a time.
I’ve seen developer tools for accessibility come and go. Certainly they’ll become even better as digital accessibility catches up. For now here’s a good starting point at Google Developers. There are some good bunny trails too. Enjoy.
https://developers.google.com/web/fundamentals/accessibility/how-to-review