Vector illustrations are a very popular and common way of designing illustrations for the web and we wanted to give you a brief overview of our design process in creating them.
Vector illustrations are simply illustrations that were created using a vector software like Adobe Illustrator. Vectors are an alternative to your typical pixel-based image that don’t degrade when resized and offer very powerful features for flexibility and editability.

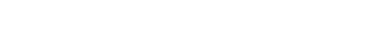
Our first step in illustration is to brainstorm possible concepts.
Sketching the Concepts
Before we hit the computer, we always start with pencil and paper to explore ideas and revise concepts. The primary goal is to get a good idea of the composition, shape, negative space, and overall concept of the illustration before we transition to a digital workflow.
The advantage to iterating on paper first is the ability to explore multiple concepts much more quickly and vet out the good ideas from the bad ones. The best ideas are very rarely one’s initial ideas so it’s important to take time to wrestle out solid concepts.
One of the best way to do this is through sheer volume by developing multiple thumbnail-sized rough sketches. Creatively enough, this process is called “thumbnailing” by artists and designers.

Thumbnailing is an effective way to explore multiple ideas quickly.
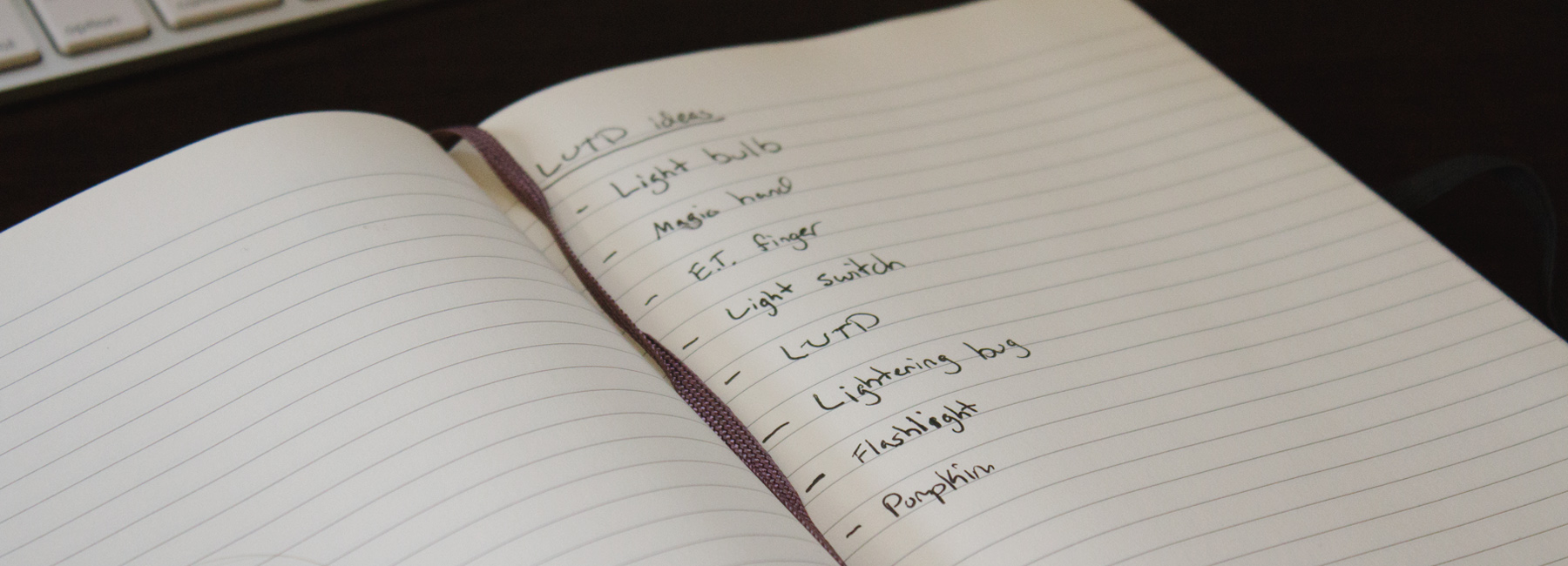
After narrowing down the rough thumbnails to a few good concepts, we’ll create some more detailed sketches. Eventually, we will pick the highest performing one that does the best job of conveying its message.

After selecting the best thumbnails, we develop the concepts further with more detailed versions.
Vectorizing the Sketch
After selecting the final sketch, we scan the drawing and prepare it for vectorization.

Align and refine your scanned rough sketch.
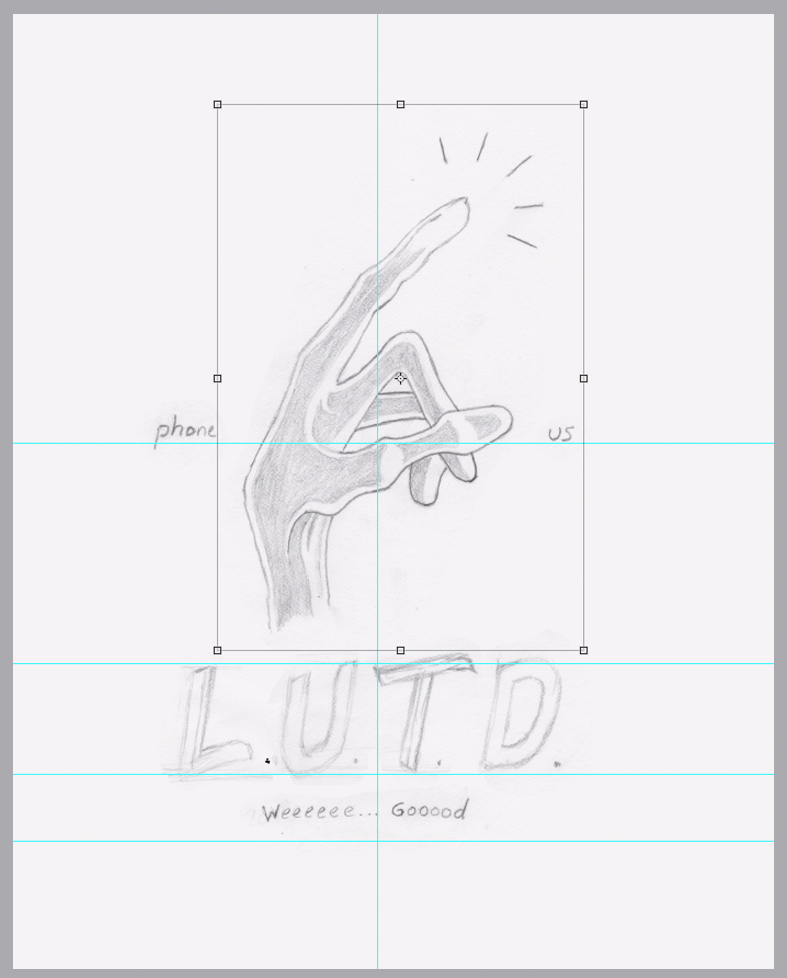
At this stage we now vectorize the scanned sketch. This process is done through a software called Adobe Illustrator, a program specifically designed for handling vector graphics.
Vectorization is the process of converting a raster file (a pixel-based image) into a vector file. Vectors are based on lines and coordinates (called anchors, the blue dots in the image below) to create shapes that are independent of scale.

Once we convert to vector, we’ll be working with anchor points.
Once we’ve turned the sketch into a vector image we can start experimenting with details like color, size, and composition.
The primary benefit of vector graphics is that they aren’t limited by resolution. Because there are no pixel data, a vector shape can be resized indefinitely and it will always maintain the same detail. This makes it ideal for illustrations, icons, logos, and other shape-based graphics.

With vectors, it’s easy to go through and quickly explore color options.
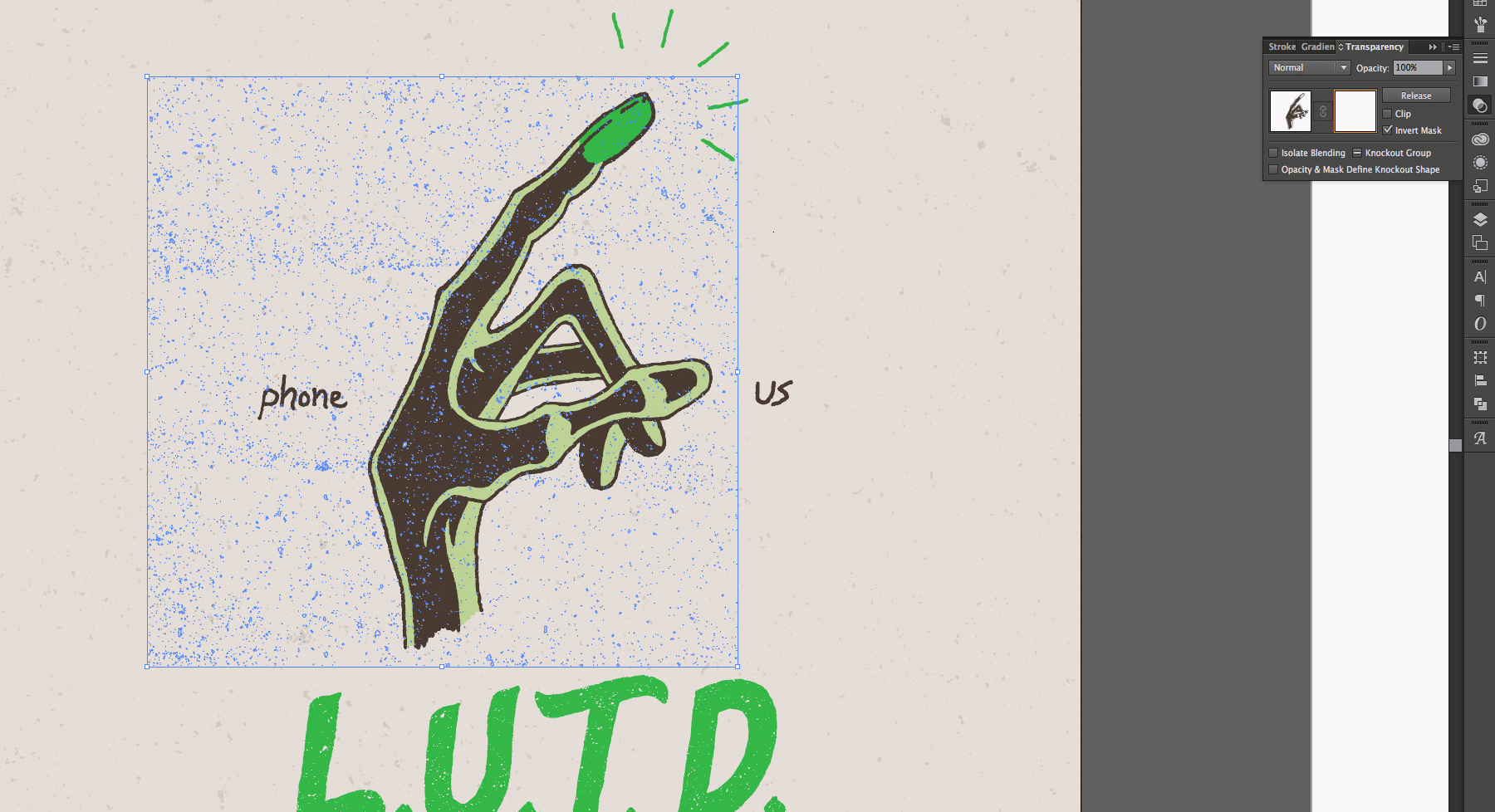
Another way to add detail is through texture. Vector textures can be used to distress or enhance vector shapes to create a huge variety of visual styles.

Adding texture is another way of adding detail and style.
After finalizing color, textures, and overall layout, the vector graphic is ready for production.

Vector graphics are ideal for a variety of applications, both physical and digital.
Final Thoughts
Vector illustrations and graphics are fantastic ways of conveying complex or abstract ideas in approachable ways. Their many advantages also allows them to be used very flexibly in a variety of situations.
If you’re interested in logo design, graphic illustration, or other vector-based design, we would love to help you. We delight in bringing our years of expertise to every project we take on and would love to bring it to yours.
Looking for professional graphic design?
We can help with your project! Connect with us today and get a free consultation on how we can take your designs to the next level.